Creating a OAUTH2 Component
To use OAUTH2 authentication in your Component, follow these steps:
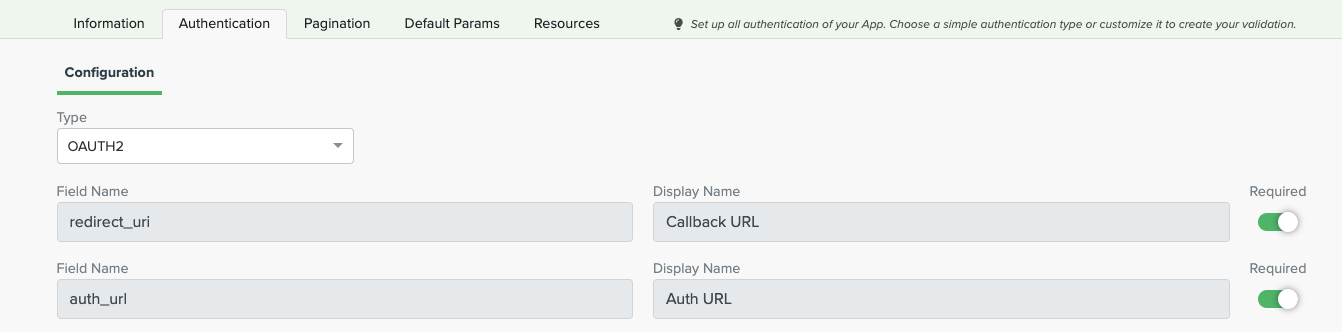
On the Authentication tab, while building your Component, select the type OAUTH2.

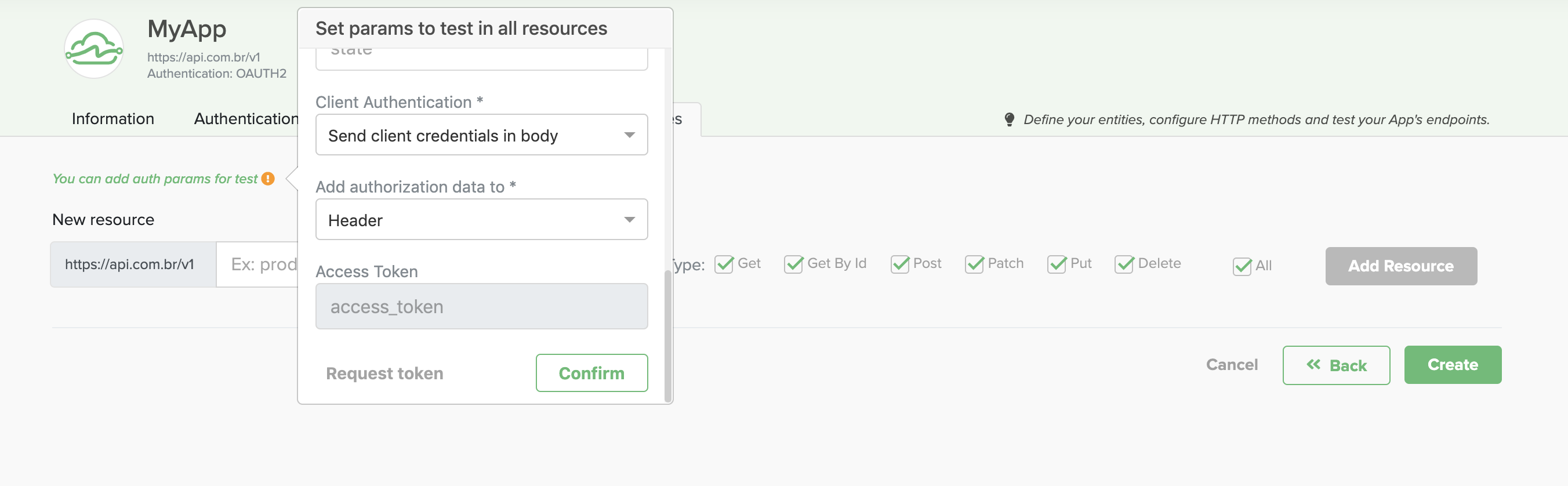
In the Resources tab, click to Add Params for test, fill the fields and click Request Token. After authentication in the platform, the access token will be automatically configured and the Component will be ready to consume the Resources.

Follow below the fields required to authorize:
| Field | Description |
|---|---|
| Callback URL | The URL the user will be redirected after confirming the login. It's necessary to register this URL at the destiny Component creation. |
| Auth URL | The endpoint for authorization server, which retrieves the authorization code. |
| Access token URL | The endpoint for the resource server, which exchanges the authorization code for an access token. |
| Client ID | The client identifier given to the client during the destination Component registration process. |
| Client Secret | The client secret given to the client during the Component registration process. |
| Scope | The scope of the access request, which might have multiple comma-separated values. |
| State | An opaque value that prevents cross-site request forgery. |
| Client Authentication | A drop down menu where you can either send a Basic Auth request in the header, or send client credentials in the request body. |
| Add authorization data to | Define where the generated access token will be sent when a Resource is required. |
Refresh Token
If your automation utilizes a OAUTH2 authentication, you'll need to refresh the user's access token to keep that automation running. However, you don't need to worry about it, LinkApi does that to you.
Obs: the credential used on the Component Builder screen to tests is not renewed. To refresh it, just click the Request Token button on the authentication params popup.
Updated over 6 years ago
