Rate Limit
Using the Rate Limit feature, you can set up a maximum number of requests allowed on the component. So, when there’s pagination set active and a user wishes to return all of the data from a resource, the user doesn’t have to worry about the number of requests being made.
When creating and editing a Component on our platform, you’ll see the pagination tab with 3 fields to be optionally filled: number of requests, time limit, and time unit.
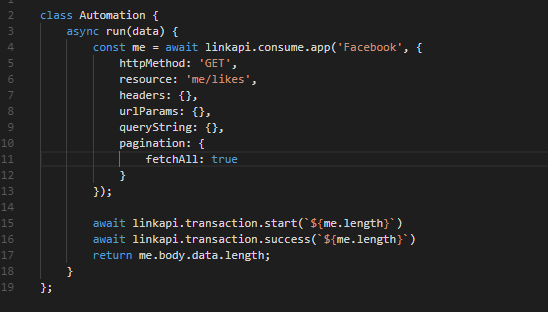
When a resource is consumed using “fetchAll” within its pagination, our SDK resource checks if there’s a limit of requests set in the component, and, in a positive case, it will assure that a flow is not interrupted by this request limit:

Updated over 6 years ago
